🎨 How to customize the event page theme
With our theme editor, you can customize your event page to reflect your brand or capture the vibe of your event.
To achieve that goal you have two options:
- use one of our ready-to-use themes;
- create a new theme from scratch.
Preview changes
You can preview the changes you're making to your event page any time.
While having the preview on the same page is convenient, it comes with a limitation: the preview area is restricted in size.
For a clearer view of the changes, we recommend opening the event page in a separate tab.
Ready-to-use themes
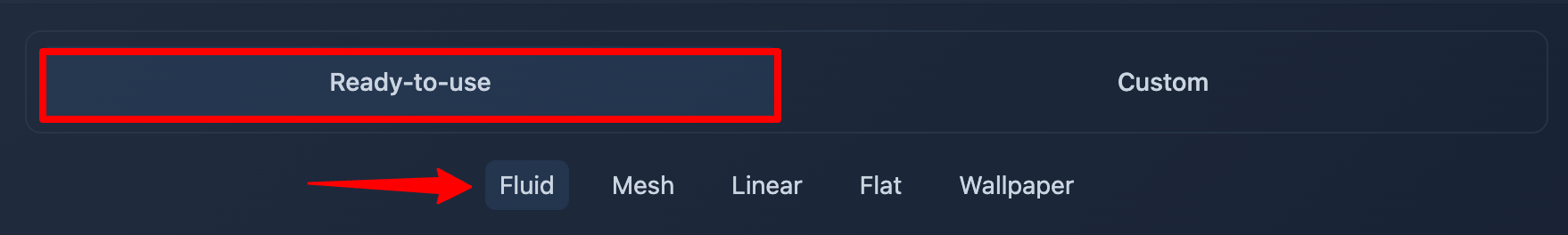
Our ready-to-use themes are organized into four main categories:
- Fluid: Themes with animated gradients that create a sense of motion and fluidity.
- Mesh: Themes featuring mesh gradients for a modern, blended look.
- Linear: Themes with classic linear gradients, offering smooth color transitions.
- Flat: Themes based on a simple pairing of primary and secondary colors.
- Wallpaper: Themes incorporating unique background images for added visual appeal.

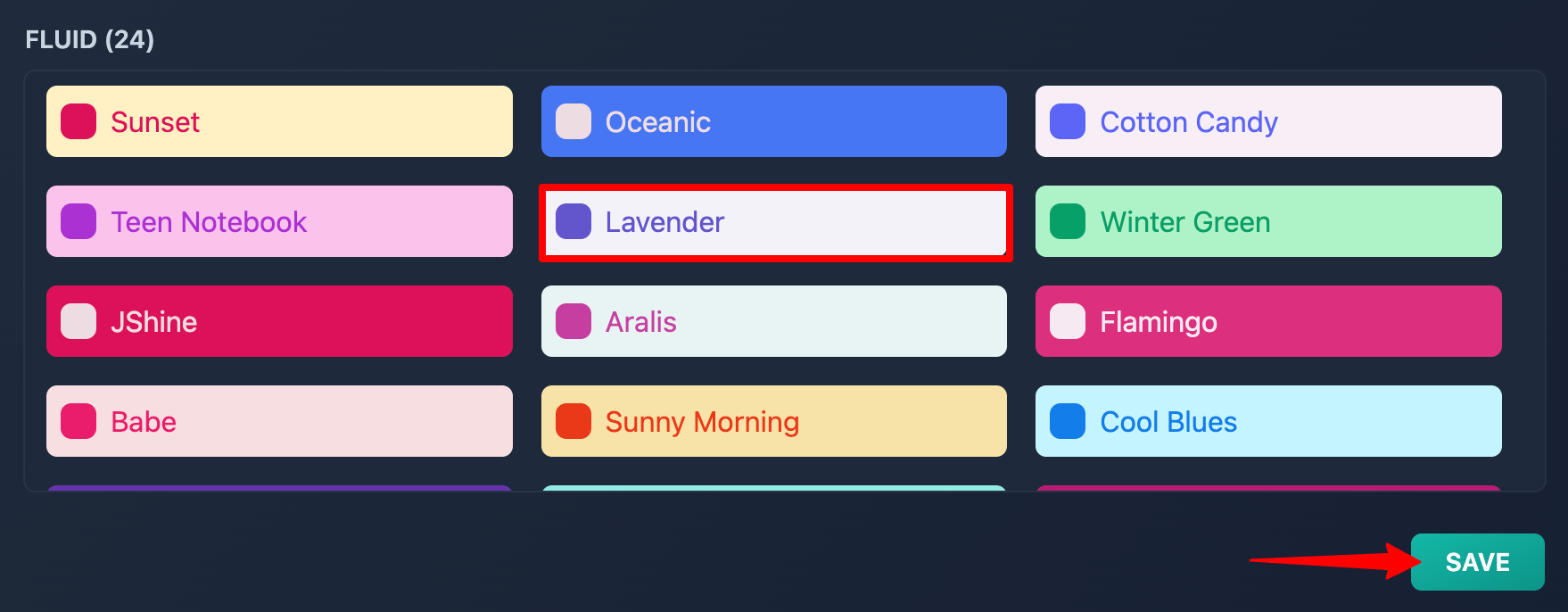
Applying a ready-to-use theme is easy: just click on its name, preview the result, and save.

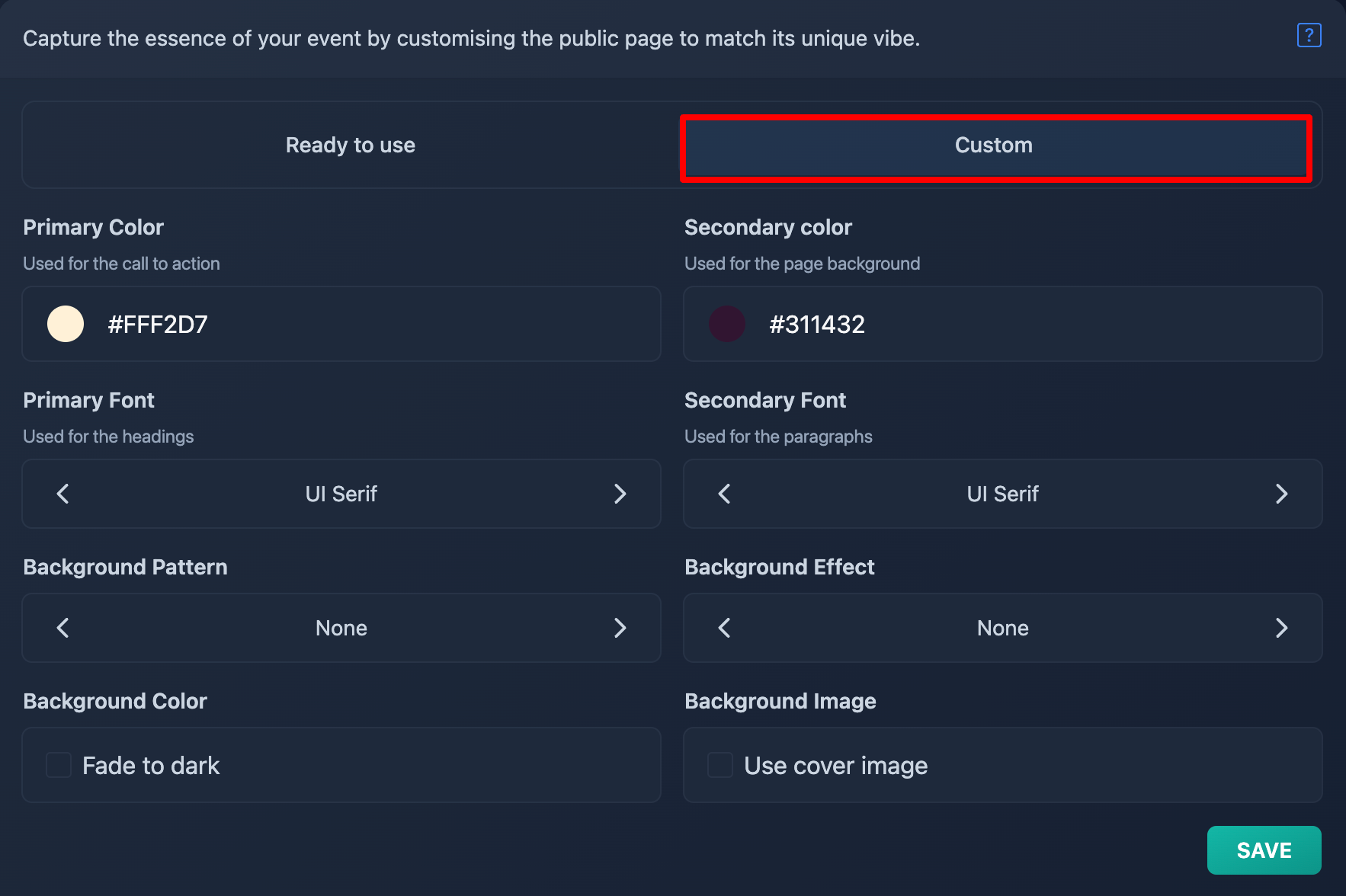
Custom theme
If you'd like to create your own theme, you're more than welcome to.
The custom tab lets you get creative, and no art degree is required!

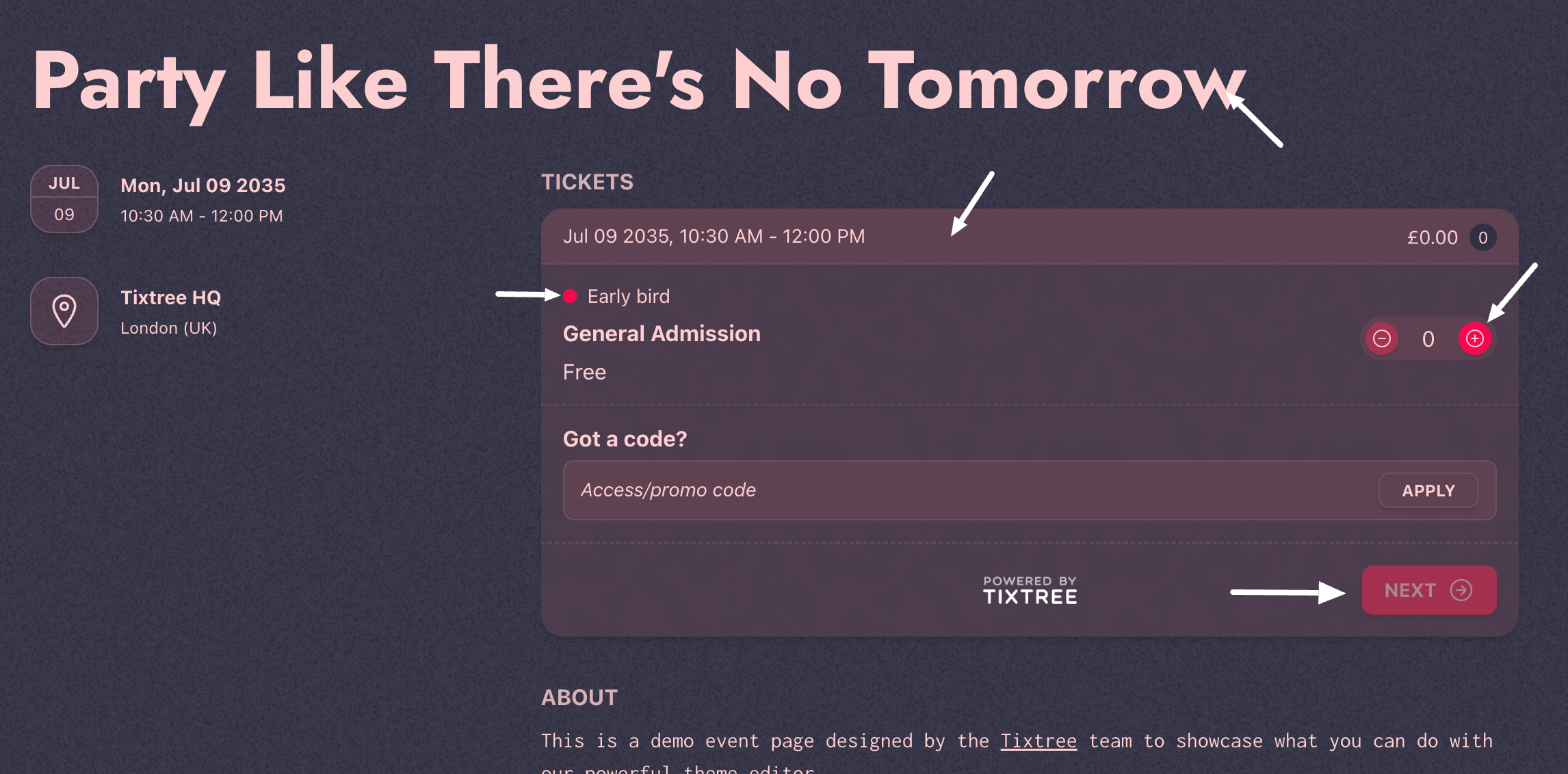
As an example, let's build the theme of this demo event page.
We recommend starting your custom theme design with the cover image. While it’s not mandatory, the cover image is key in capturing the vibe of your event and typically provides the best colors to make your theme as cohesive as possible.
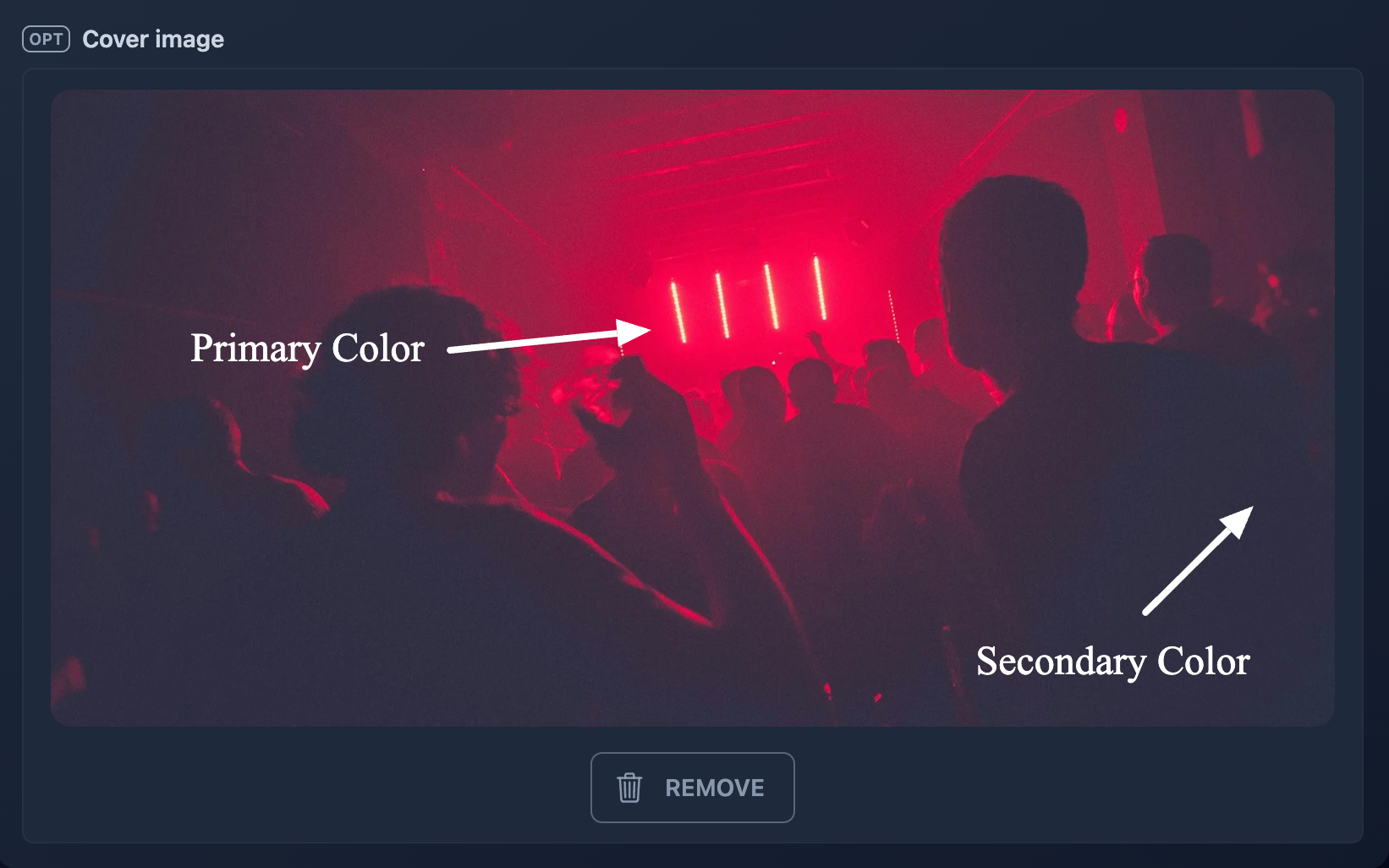
We will be using this photo by Pim Myten along with ColorZilla, a Chrome extension that helps pick colors directly from the cover image.
How to
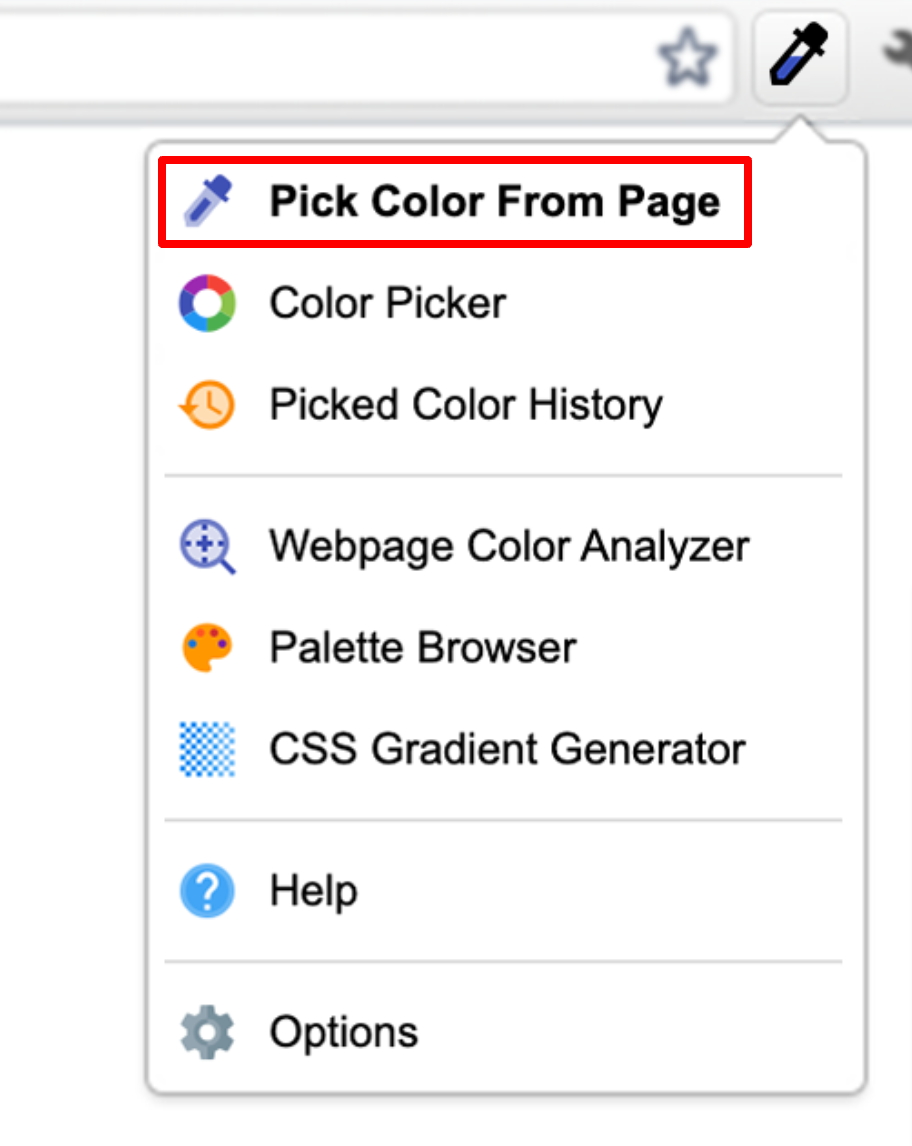
Step 1
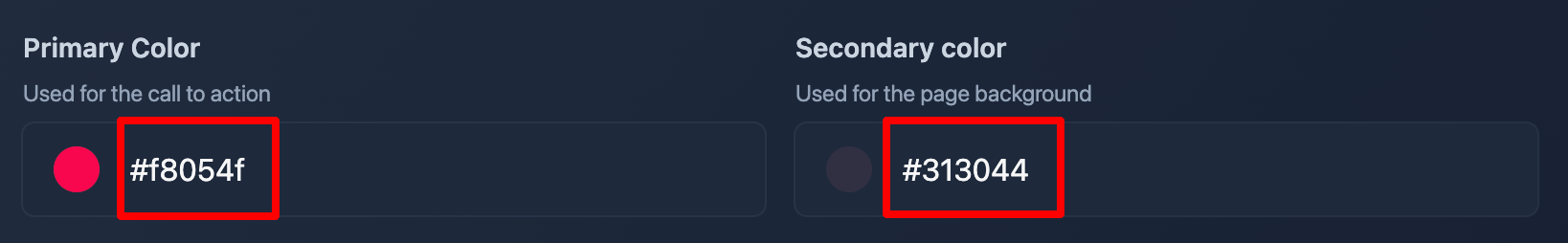
Step 2
Pick the primary and secondary colors from the image using ColorZilla, it's very easy! Just click its icon, select "Pick Color From Page", click on the desired area of the image and the color will be copied in your clipboard.

For our example, here's where we have picked the theme colors.
Step 3
Paste the colors in the theme editor, after the # symbol.

The primary color and its shades will be used to generate the colors for the page text, checkout box, call-to-action buttons, and indicators.

The secondary color will be used as the main background of the page.
Step 4
Choose the primary and secondary font using the arrows of the two carousels.

The primary font will be used for the event name and page headings, while the secondary font will be applied to paragraphs.
Step 5
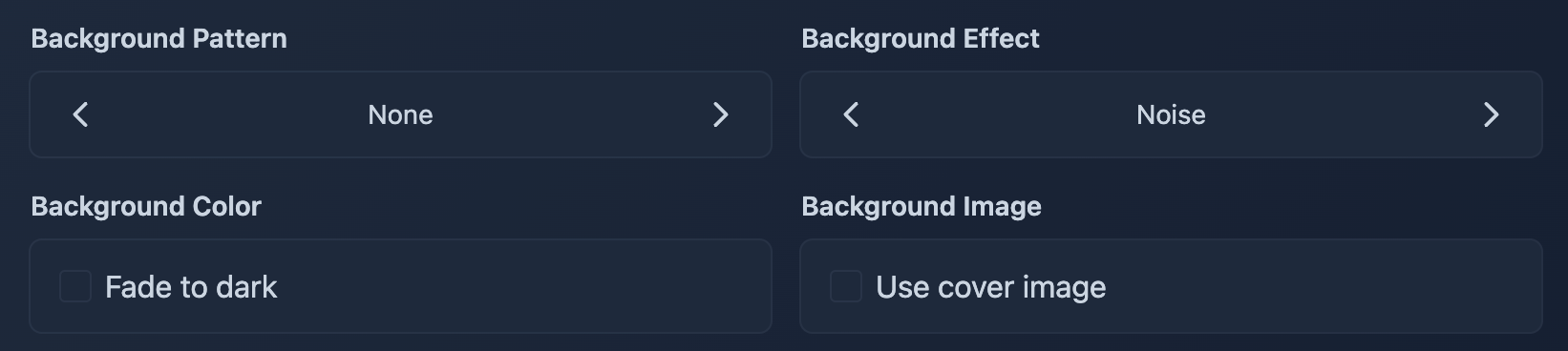
You can enhance the background by selecting either a pattern or an effect. You can also add the blurred cover image as a wallpaper or fade the secondary color for a more dynamic look.

Step 6
Don't forget to save your brand new custom theme!